文章 WordPress + DIVI主題介紹
如同便利商店般的強大主題
DIVI是我目前用過許多主題中,以初學者來說, 算是可以很快上手的一套主題工具,另外本身附掛了許多常用的功能,就像便利商店一樣,應有盡有,如插入單張圖片、輪播圖片、影音、手風琴特效、表單、部落格等許多功能,以架設一個基本網站的能力來說是非常足夠的,你可以不需要額外的外掛就可以完成許多種類的網站,不單只是OnePage型、全站型甚至到購物型幾乎都可以搞定。
開始之前
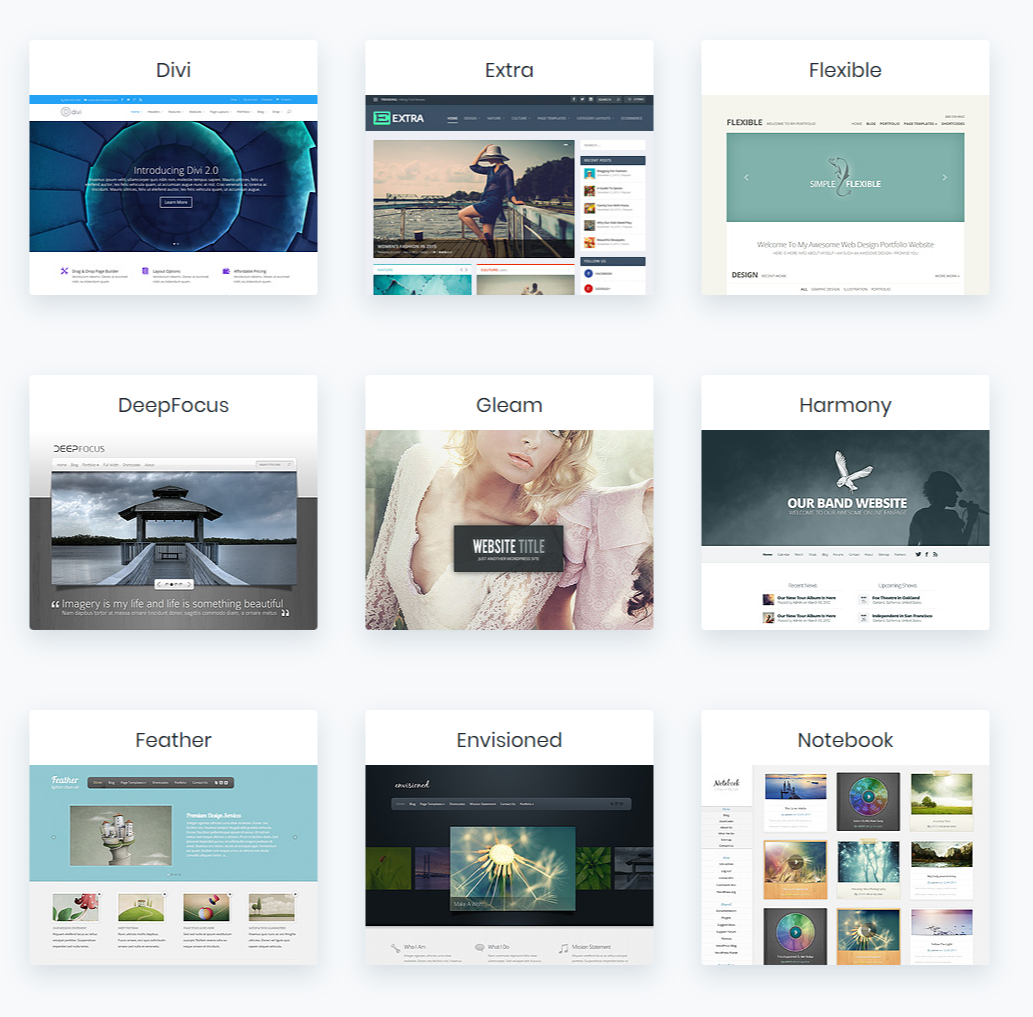
我們先來看這強大的工具所帶給我們的視覺體驗
視覺性還不錯吧!
別擔心,只要使用這個工具你也可以輕鬆做到。
別擔心,只要使用這個工具你也可以輕鬆做到。
DIVI 5大布局特色
透過我們所學習及處理業界客戶的重點解析一、完美的格線系統
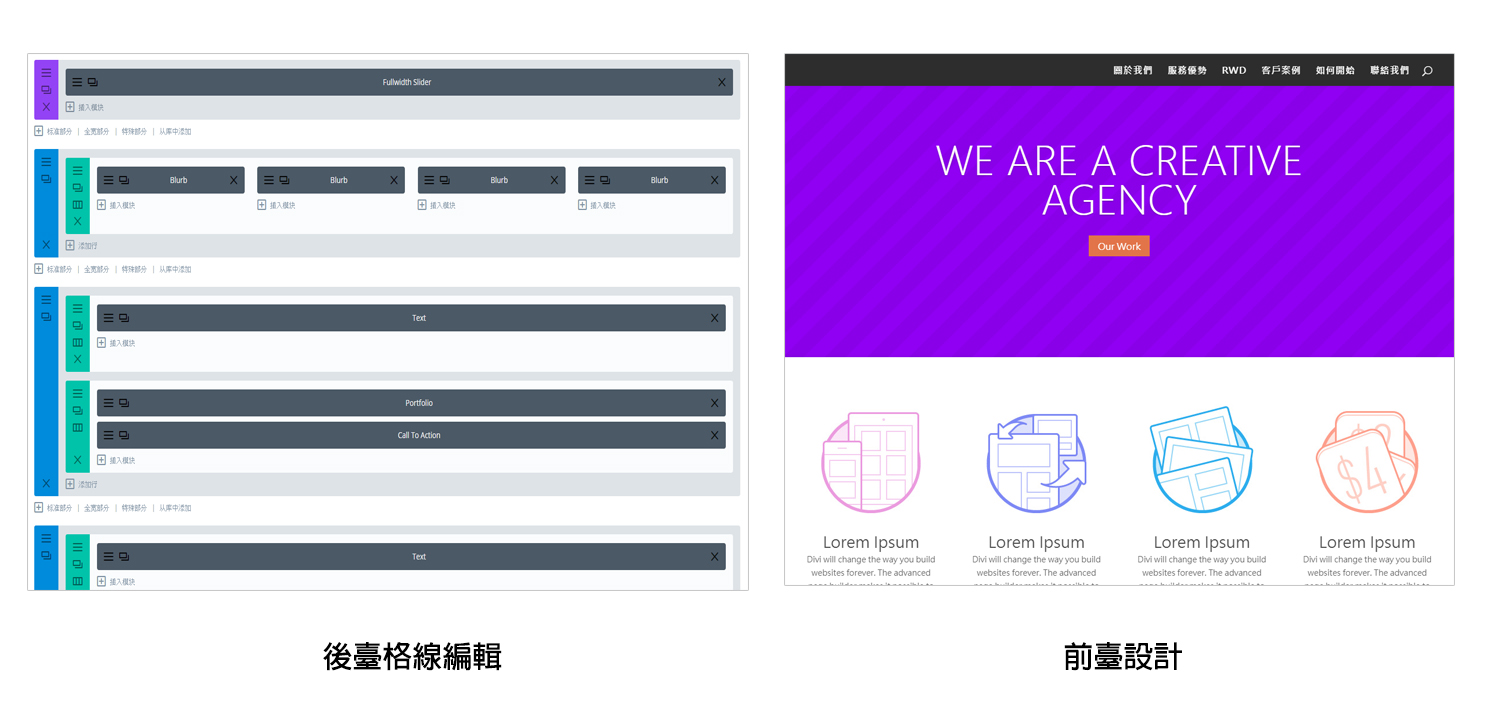
DIVI的格線其實是很夠用的,再加上色彩的區隔, 編輯的畫面是蠻單純的, 如果適時的使用標籤管理, 就可以很方便並快速的尋找要修改的區塊。
格線的規則其實也是有防呆的部分,如下圖,紫色區塊是Full Width(滿版100%寬度的區域)。藍色區塊是一個基本的Row(預設置中的列)。
這兩者區塊所能配置的功能是有差異的,其實不同的只是呈現方式,藍色區塊(Row)可以放的功能會比較多(下有圖參考),紫色區塊是(Full Width)有許多時候會插入全版的地圖、背景圖、輪播圖或是大標題。
淺藍綠色的是一個分隔區塊的區域(如下圖)
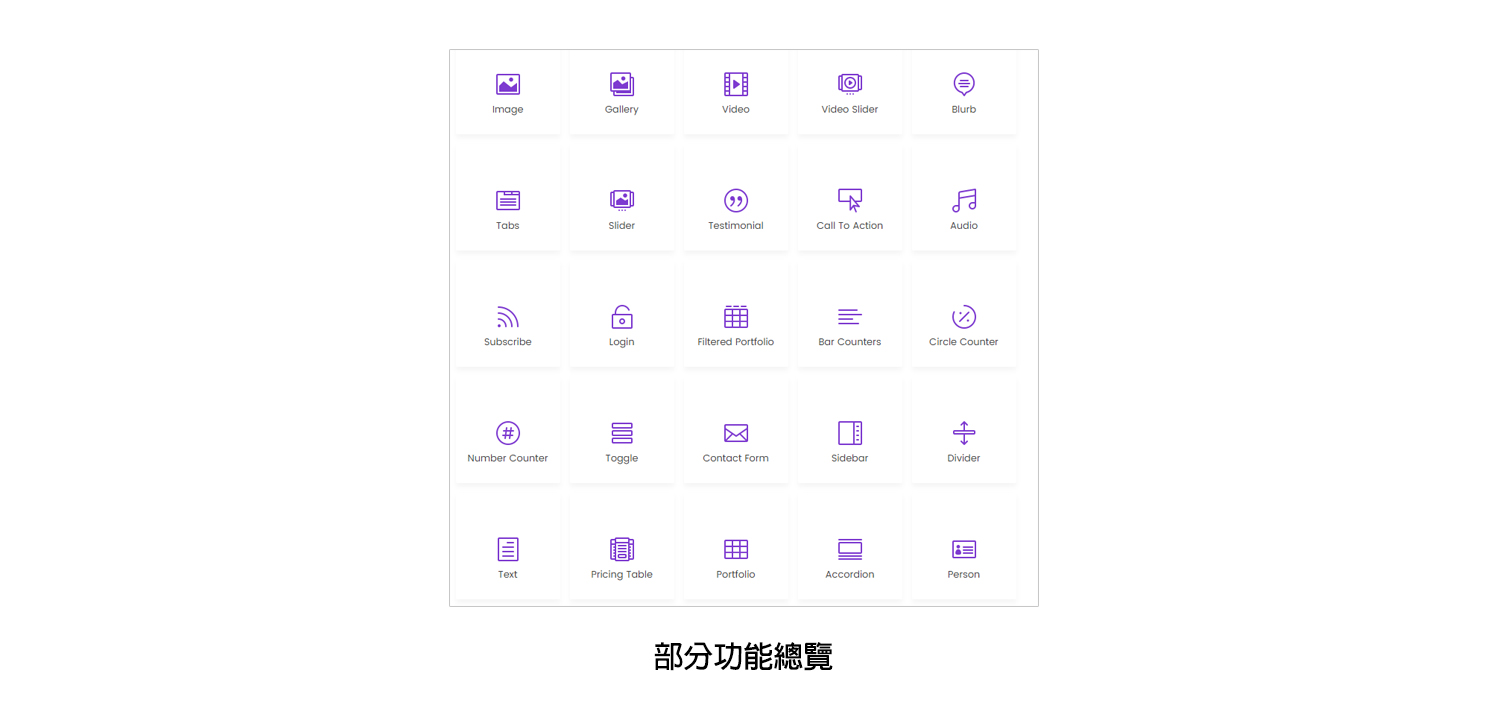
部分功能總覽(如下圖)
格線的區塊也是可以複製或拖移,可以很快速的完成編排。
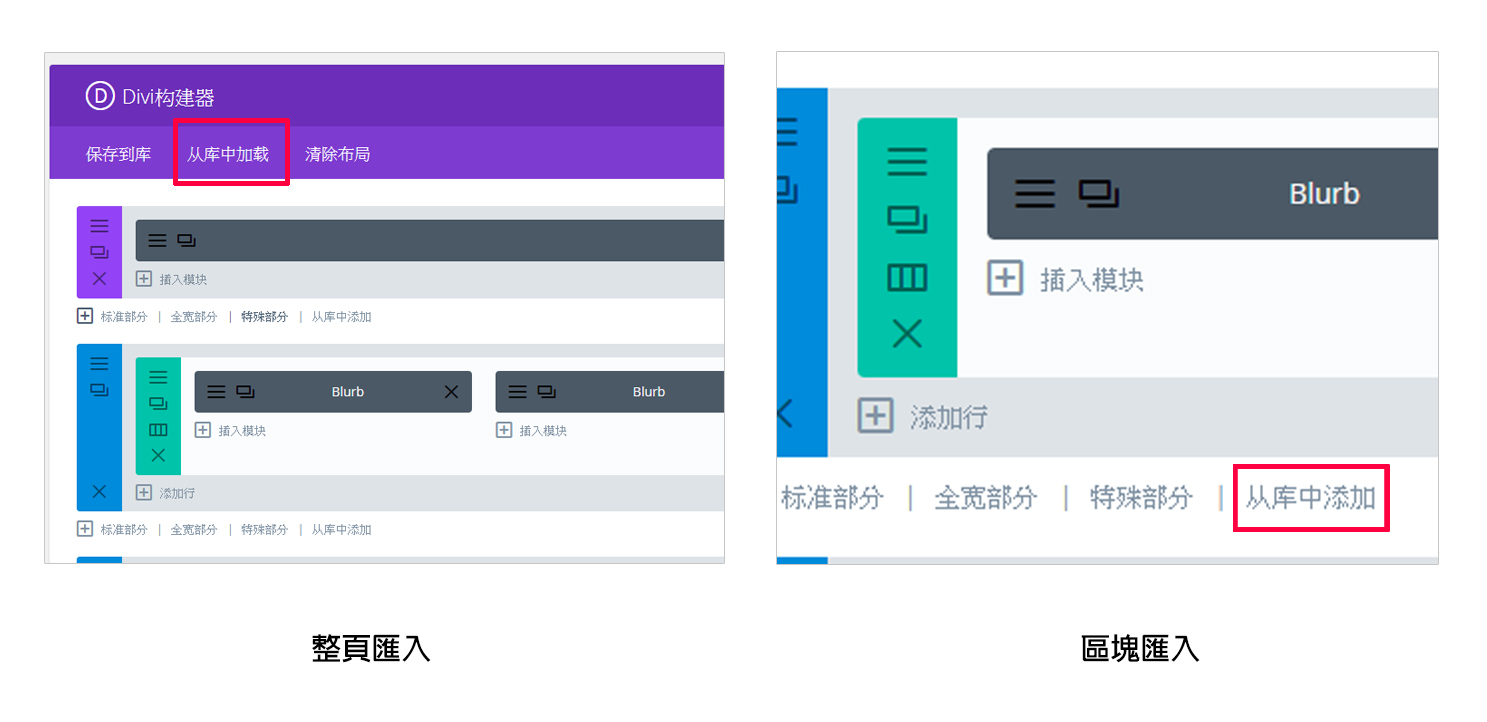
二、 友善的版型庫
在精心製作完成後,如果你想要在其他頁面也想要有一樣的畫面, 這時你不需再重新製作或是複製貼上, 只要先把想要複製的版型存成DIVI庫, 就可以快速的將版型匯入,重複使用,除了上述的整頁的版型庫之外,還可以指定區塊來儲存及匯入。
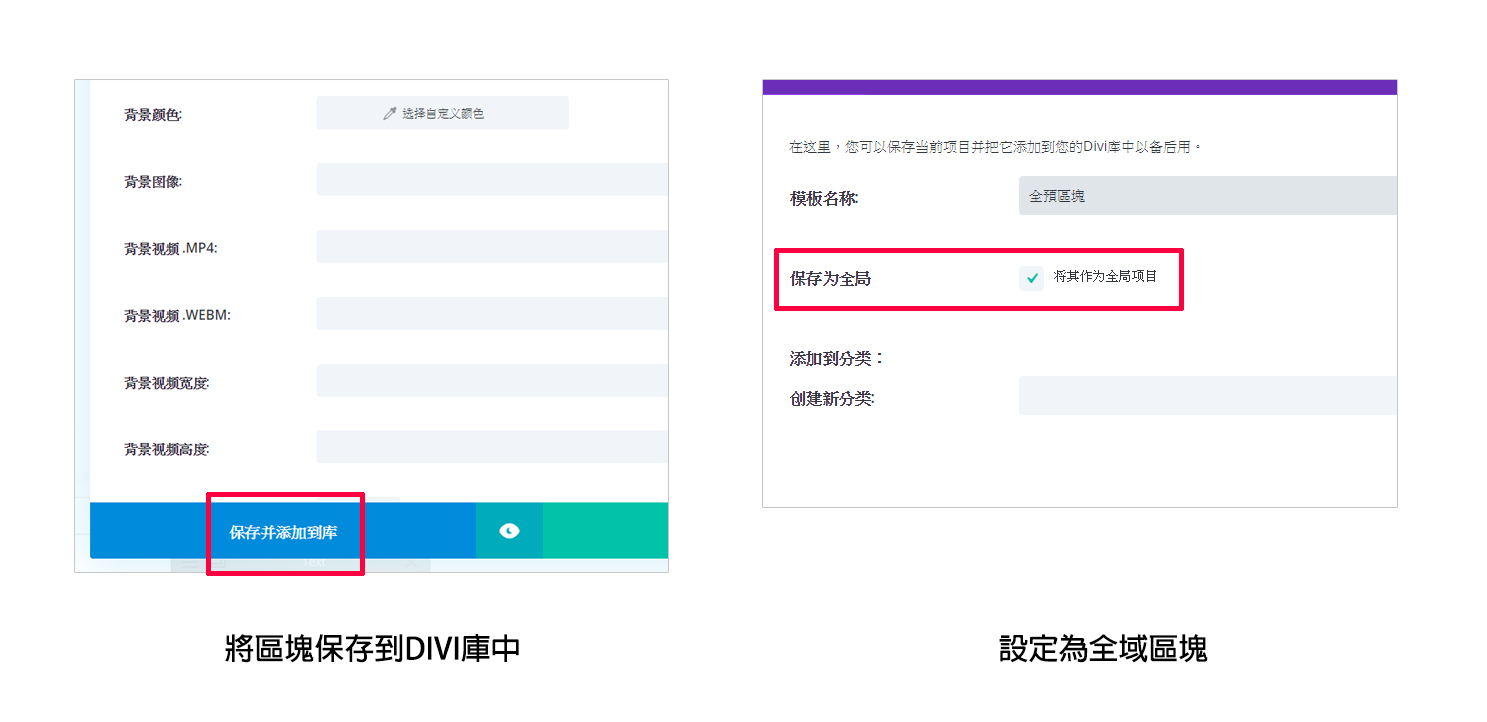
三、好用的全域區塊
這是一個很棒的功能,當頁面或項目慢慢變多的時候,維護及管理一定是很多最頭痛的部分,尤其是要加個區塊或拿掉某個區塊,但如果這時預留好全域區塊位置, 相對的可以省下許多不必要的時間。我們只要將需要的區塊位置部分保存到DIVI庫中,再勾選保存為全局(將其作為全局項目),這樣,就很簡單的把這個區塊變成include的功能了。
設定好的區塊會變為綠色,這時也會讓整體版面有個區隔,讓設計師知道這是全部頁面一起影響的區域,接下來只要針對這個區塊的內容做調整,只要有匯入的頁面一併會同步更新,只要一次工作就可以免去逐頁修改的時間,可以大幅降低維護費用及時程。
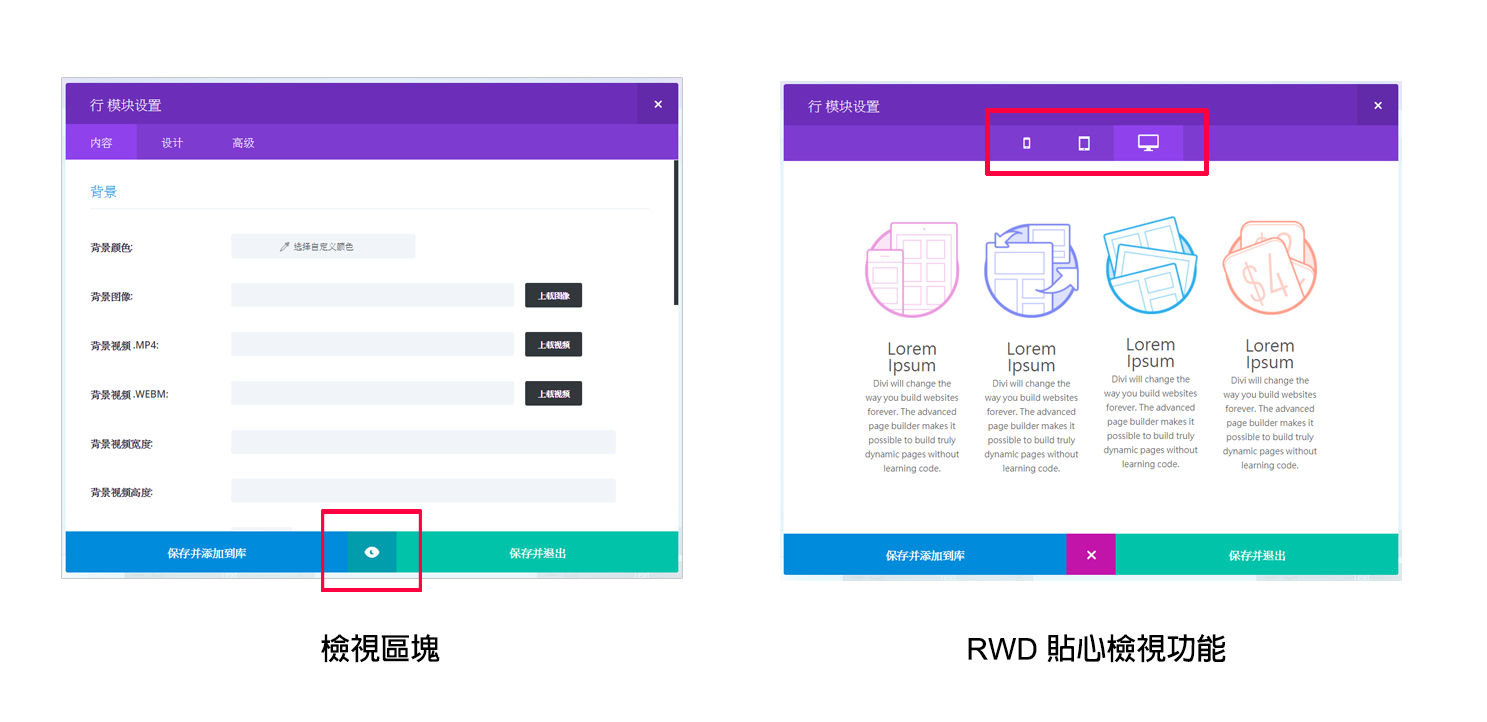
四、貼心的預覽模式
在設計中途許多人不喜歡繁瑣的存檔看結果,再修改,反覆的浪費時間,DIVI針對每個區塊的設定都有蠻貼心的預覽功能,除了可以預覽外,還可以很貼心的幫你做RWD的檢視,你可以不用用開發人員工具縮縮放放的檢查,可以更有效率的修正問題或編排。
五、驚人的即視排版
以上都是傳統DIVI布局方式,也許不夠直覺(所看即所得)。不過這個部分DIVI在3.0版本提出了重大的更新,是一個前所未見的編輯能力及方式,您可以隨心所欲地拖移區塊、複製區塊、改字體大小色彩、增減輪播圖、調整項目排序、放超連結、擺放圖文.....等功能,甚至針對各種裝置來調整RWD的視覺面,非常方便,但是在這麼方便的工具底下,還是要給入門學習的各位一個建議,就是, 在怎麼方便的架站工具,也是不要忘記學習HTML、 CSS的基本概念,這樣在處理過程遇到的問題,至少可以不必朝錯誤的方向思考,導致好用的工具卻淪為一個累贅,OK~這裡不多說了直接體驗這強大的編排功能
DIVI官網
DIVI3.0+直覺編輯器
最後還是需要大家來我們的粉絲團按讚,我們會不時的加入新的或是實用的工具
全媒體人生教練粉絲團
作者/主辦 Alvin 簡述
人生就是不停的更新